2015风向标:七个未来Web设计的趋势
发布时间:2023-08-04 10:32:33 | 发布者:往流科技
有太多的文章告诉你什么是炫酷的网页设计,而我要带你做一些真正的预言。
1.新的点击手势
我们几乎已经忘记了曾经是如何滚动网页的了,很多用户会刻意的把鼠标移到屏幕右边缘,使用一个称之为“滚动条”的东西。
作为一名比大多数人更专业的人员,你可能使用鼠标滚轮、光标键、或者触摸板。
在2015年,滚动比点击更加的容易。在移动端,你可以使用你的拇指疯狂滚动。点击一个清晰的目标反而更加困难,这与之前我们使用桌面版习惯是完全相反的。
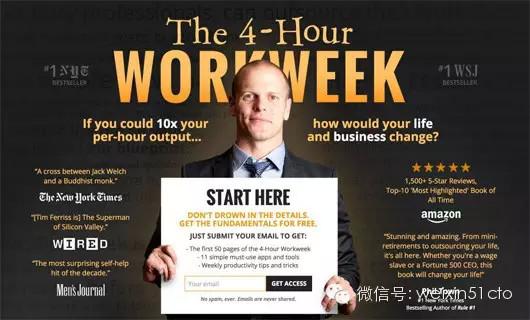
因此,我们应该期待越来越多的网站以滚动第一而点击第二为目标。当然,这正是我们经常看到的:
有充分的理由预计这一情况,因为移动端所占的比例越来越大。现代的网站有更少需要点击的东西,取而代之的则是滚动。我们将看到更少的链接、更多的按钮、更大的可点击区域、以及更高的可滚动页面。
把分章分成多个页面的网站很快就会吸取到此教训。希望会把内容放到单页面或者更长,就像时代杂志那样,无限滚动。
现在还不知道网络是否会扩展到手表设备上,但是如果真是这样,你可以打赌,它几乎完全由手势驱动。
2.折叠内容已死
现在滚动很容易,设备尺寸也各不相同,因此,折叠内容已显得无关紧要。
越来越多的设计师将不会把所有内容都放到顶部。这是因Medium而流行起来的趋势–全屏图像标题,直到滚动时才可以看见内容。

使用更高的可滚动页面,使得网页设计师拥有了杂志那样的机会:使用漂亮的大图填充页面。希望在2015年,更多的设计师可以像这样占用更多的空间–尤其是垂直方向上。
3.用户更快,网站更简化
现在几乎所有年轻的成年人都是专家级的网络用户。即使业余的也像专家那样:使用多个标签页,切换回上一页。
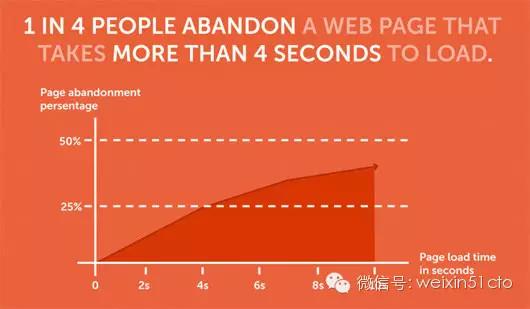
其结果就是一切将会变的更快,并且我们变得更加没有耐心。如果你想让你一个态度谦和的人烦恼起来,只需要让他的网络变慢一些

现在的网站被迫不是变得更快(技术问题),而是变得更容易理解。减缓用户的设计对用户具有相同的影响,因为网站根本没有被加载。
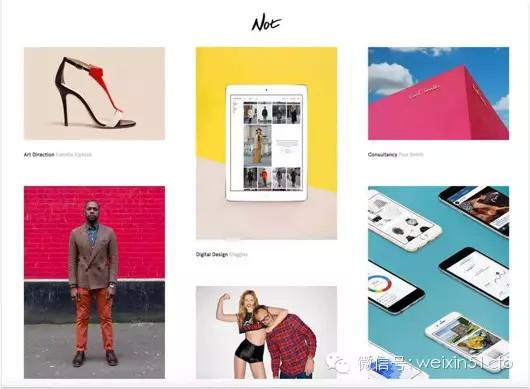
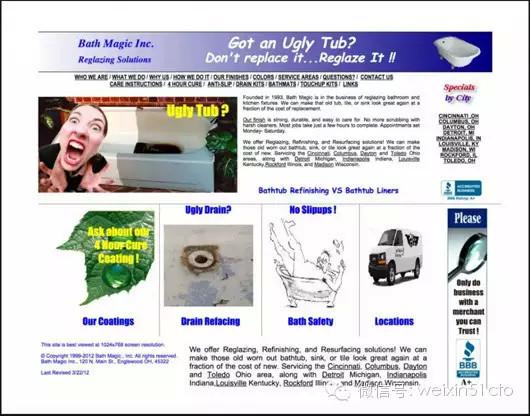
简洁的设计更容易浏览,这也意味着它可以更快的升值。大家很容易看出下面两个设计那个更新:


这就是skeuomorphic design死亡的原因:用户更加感性、缺乏耐心、而杂乱的设计影响的他们的浏览速度。
APPS把网站变得更小、界面更漂亮。他们这么做是因为这样在小界面上体验更好。
扁平化的设计仅仅是个开始。真正的趋势是简单和直接,我们希望2015年比以往任何时刻都走的更远。
4.像素已死
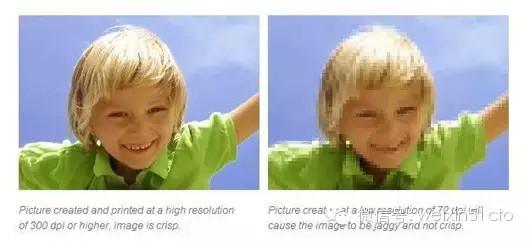
在桌面上,一像素就是一像素,你甚至知道平均多少英寸是一像素:72dpi。然而,现在越来越少的人知道什么是像素了。

响应式设计中,我们看到了栅格与百分比布局。但仍有一个巨大的区域受到挑战:位图图像。
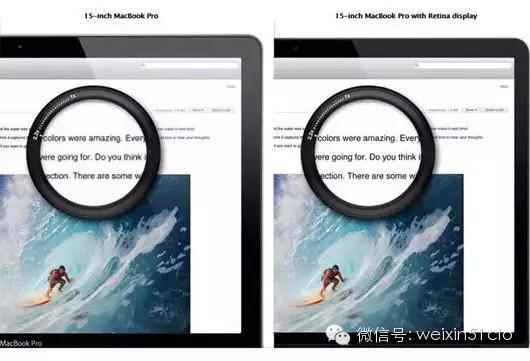
几乎所有的网站只具有现在浏览器一半分辨率的图像。随着视网膜显示屏和现代浏览器的流行,在2015年,矢量图将变得更受欢迎。
我们已经可以在字体图标和Google’s Material design中看到此趋势。网站加载更快、所以放到任何大小都不会损失质量。

现在,这样的技术已经存在,但是需要设计师改变他们的习惯以创造更高品质的显示。一旦屏幕显示变成视网膜级别的时候,我们希望设计师们能够快速的适应。
5.动画回归
如果你想使你的网站看起来不过时,则使用GIFS和FLASH动画。但是下面几种情况结合起来使得动画成为现在网页设计的后起之秀。
扁平化设计看起来太单一,甚至有些乏味。而动画帮助网站脱颖而出,占用更少的空间,提供更多的信息。
移动应用程序(Mobile APP)已经重新定义了用户的期望。移动应用使用手势来传达意义,网站也刚开始做这样的事情。
新技术如CSS动画,可以不使用插件提高网站的设计、速度和兼容性。Web组件将会加速这些。
GIF动画回归,并且出奇的有效。你应该注意到了这篇文章使用了很多的GIF动画。
6. 组件新框架
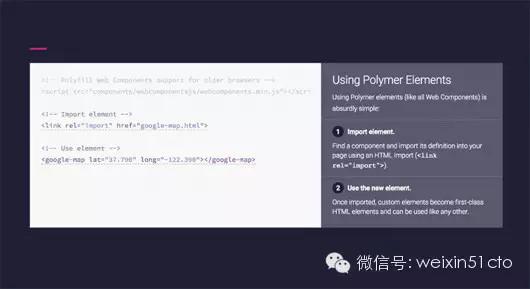
Web技术不断的变得更加复杂,更少的语义化。设计师必须为简单的功能嵌入复杂的代码,如Google Analytics和Facebook喜欢按钮。如果可以像下面这样使用的话则会更加简单:
<google-analytics key=”UA-12345–678">
我们可以使用Web组件,然而大部分的设计师还没有准备好。2015年看起来应该是它们的一年。
这里是Google’s Material design,它开始了这个运动。由Polymer设计,支持所有现在的浏览器,通过简单的标签提供了复杂的动画和交互组件。

7.社交媒体的饱和和直接邮件的兴起
社交媒体取得了巨大的成功,但内容发布商却没有那么的开心。
主要问题就是饱和。Facebook每天有数十亿的文章,而用户感兴趣的却只有那么一些。不幸的是,随着时间的推移,你发布的内容会被越来越少的用户看到(你可以通过付费解决此问题)。
社交媒体不会消失,但是在过去的2014年,我们看到很多著名的博客已经把他们的注意力从社交媒体转移到过去流行的邮件订阅列表。他们意识到邮件相当于社交媒体的一个优势就是:相当高比例的人会查看邮件的内容。