向设计师普及前端代码知识上篇
发布时间:2023-08-04 04:43:59 | 发布者:往流科技
设计稿与代码之间的关系
在很久很久以前,是没有网页设计师的存在的,当HTML横空出世为互联网注入最基本的生命之时,没有人在意页面是否好看。而随着时间的发展,大众审美需求 的提升,网页也需要有更多的变化而不仅仅是文字的展示,于是开始出现了网页设计师这样的职业,而与之相对的就是CSS的诞生。
在最早的网页中,一切的一切都是混在一起的(就像盘古开天辟地之前的宇宙),虽说是一切,其核心只有两个——内容与样式。这样的大乱炖给工程师和网页设计 师都造成了很大的困扰——如果你曾经试图打开过某个网站的源代码你就会知道,那里面乱成什么德行,而那个时期的源代码是你能看到的混乱程度再乘个5位 数……好吧这只是个比喻,总之因为双方都受不了混乱的代码,于是有人提出建议,把样式从内容中踢出去,被踢出来的部分变成了CSS,留下的便是HTML。 BTW,随之应运而生的就是前端工程师(当然其实诞生途中还有flash啊js啊php啊各种乱七八糟的东西飞来飞去,你都不必知道)。
从这里我们大概可以知道,HTML是面对电脑、工程师这些理性逻辑头脑的,而CSS是那些理性逻辑的家伙为设计者准备的一个“工具”,是帮助HTML面对人的工具,也是让一堆文字变成与设计稿一样的唯一工具。
HTML
前面说到网页的核心是内容与样式,HTML就是其前者——内容。脱离了内容的样式是没有意义的,也就是说离开HTML光谈CSS是没有意义的。HTML语 言其实很好辨认,由两个尖括号:<和>包起来的就被称为标签(tag),如果你看到某个文档里时不时出现标签,那这份文档十有八九都是由 HTML语言(或者它的亲戚XML)写成的。
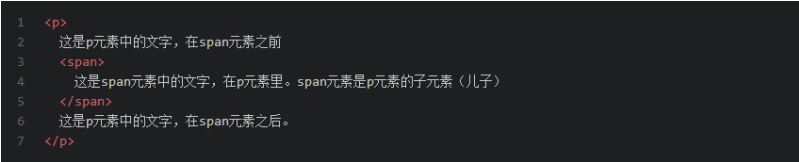
而由一对标签(比如
和
)包起来的所有文字内容,便被称为元素(element)。元素开头的标签就被称为开始标签,而末尾的标签则被称为结束标签。开始标签和结束标签之间可以没有任何文字(比如)
有一种特殊的自闭合标签,比如水平线
或者图片,它们的斜杠位于尖括号里面,这样的标签本身就是一个元素。
元素都有它的名字,名字就是开始标签的那个尖括号后面的第一个单词,这个名字是给电脑看的,但它很重要!因为:
某些元素只能位在特定的元素内。
某些元素只能位在特定的位置上。
同时在前端工程师中有一个很重要的课题便是语义化(Semantic HTML)。这涉及到很多问题,比如做好的网页能不能被搜索引擎(比如百度、Google)收录,被收录的部分是不是我们希望他收录的部分。不过作为设计 师,语义化是写代码很久以后需要考虑的课题(甚至永远不会遇到),但我仍然希望你们知道有这样一个东西(之后我也会经常提到)。
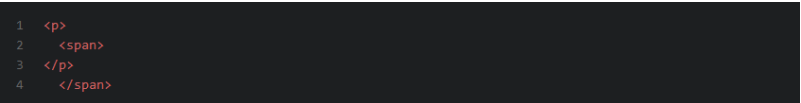
元素之间可以嵌套,但是不能交叉闭合,比如:

后出现的标签要先闭合成为一个元素,像下面这样写就绝对不行:

关于HTML,我要说的最后一个东西就是属性(attribute)。属性会出现在元素的开始标签里,通过空格区分不同的属性,而写法是属性名="属性值"。对于使用css的设计师来说,class属性就是最重要也是最经常使用的属性之一。
现在你可能有点晕头转向,但是后面我会不断提到标签、元素、属性,如果不记得就回来看一下就好了。
CSS
这就是网页的第二个核心——样式。理论上讲它可以规定网页的一切表现,位置、颜色、大小、距离…设计稿上的所有效果都可以借助它一一呈现,但是在实际应用中配合功能和性能以及各方面的要求,导致设计师的构想并不一定能够完整表达。
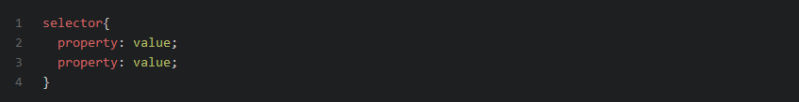
HTML代码可以写在很多文件中,而css代码只能出现在两个地方:css文件或者html文件中。而css的基本呈现形式是这样的:

选择器(selector)是用来告诉浏览器,样式需要应用到哪个元素上,它的功能非常强大——可以直接按元素名称选择,也可以按元素的id属性值选择,还可以按元素的class属性值来选择,甚至可以选择某个元素的兄弟、儿子、孙子,还能选择元素的状态。
在HTML及CSS中都经常提到的一个词,class,通常也被称作类。一个元素是可以拥有多个类的(但不能拥有多个id,整个HTML文件中的所有元素 的id属性值都应该是唯一的),类名与类名之间使用空格隔开,而类名不能使用中文。通过类选择器选择元素,是CSS中最常见的选择方式。
CSS的属性(property)和前面说过的元素的属性(attribute)是完全不同的,有兴趣的话可以读一下这篇文章,之后我会尽量区分说明,请 各位尽量避免混淆。每一条CSS属性-值(property-value)都构成一个声明,每一句声明之后都需要一个半角分号;来作为结束(就像我们写作 时所用的句号)。
至于大括号({和}),这是css的语法标记,就像HTML中的尖括号,时刻不要忘,否则易出错。
HTML + CSS
HTML 与 CSS 结合在一起,设计稿就这样从一张图片变成了我们在浏览器中浏览的静态网页,当然这也就是以前可能会经常听到的 DIV + CSS 。这样话说起来很轻巧,但是无论是 HTML 还是 CSS 都是需要一个字一个字打出来的…而更多的问题,就在 HTML 与 CSS 的结合过程中产生了。欲知后事如何,且听…
慢着,我们还是先把它们结合起来,有问题下次再说…

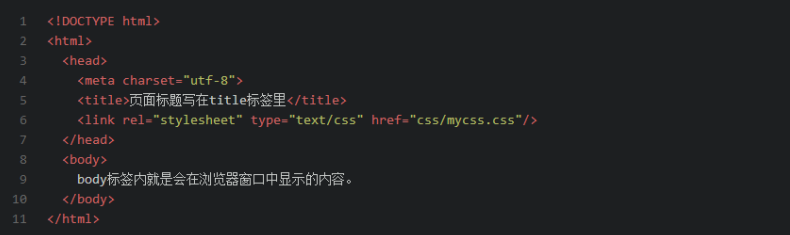
以上是一个最基本的带有CSS链接的HTML页面的代码:
html元素是所有网页都必须要具备的,网页中的一切内容必须写在html元素内;
head元素是给浏览器和搜索引擎准备的,大部分并不会显示在页面上;
title元素中的内容会显示在浏览器标题栏的位置上;
link元素的href属性则指示了这个页面所使用的css文件的;
还有可能会出现script元素,它将会指示这个页面所使用的js文件;
body元素是放置网页内容的地方(你以后所写的99.9%的HTML代码都会位于这个元素内)。
标签之前的空格被称作“缩进”,良好的缩进习惯可以帮助写出易读的代码,在任何一个项目或者页面中,都应该正确使用缩进。上面所展示的代码就是一个基本的缩进示范,每个子元素都比其父元素缩进一个单位。
一般的缩进只要按下键盘左边的Tab键就好,但是在程序员中广泛存在一种究竟是一个Tab好还是两个空格好的争议(如同咸甜豆腐脑般的存在)。当然在书写 过程中,没有人会去按两下空格,他们通常是把Tab的输入改为两个空格而已(所以你只要记得,缩进一个单位按一下Tab就好)
关于书写代码工具,如果你实在没得选,可以使用Dreamweaver(请使用代码模式或者各半模式),否则当然首推Sublime Text,绿色便携的Notepad++也是不错的选择。
简单了解了HTML和CSS,下边从网页代码与 PS 文件的相似性入手,来说说 HTML 中一个最基础的概念——内联元素与块级元素,而与之对应的 CSS 当中的概念便是行框与盒模型。
BTW:在网上看到有人说到 HTML 4 + CSS 2.1 与 HTML 5.0 + CSS3 的问题,我会根据需求和实际情况具体说明,而文章整体上是趋向于 HTML 5.0 + CSS3 的,而HTML 5.1 在语义化中所作的努力,我也会尽量写进来(但是因为个人了解实在有限,所以如果出现错误还请不吝赐教)。
简单来说,如果你的老板/客户要求你兼容IE6、7、8,那就几乎无法使用 HTML 5,普通的 HTML 也会出现各种奇怪的问题,作为一个设计师的你也可以直接义正言辞地说,臣妾做不到啊~~(IE6 兼容在世界各地的前端工程师眼里都是眼中钉肉中刺上辈子的仇敌这辈子的冤家)
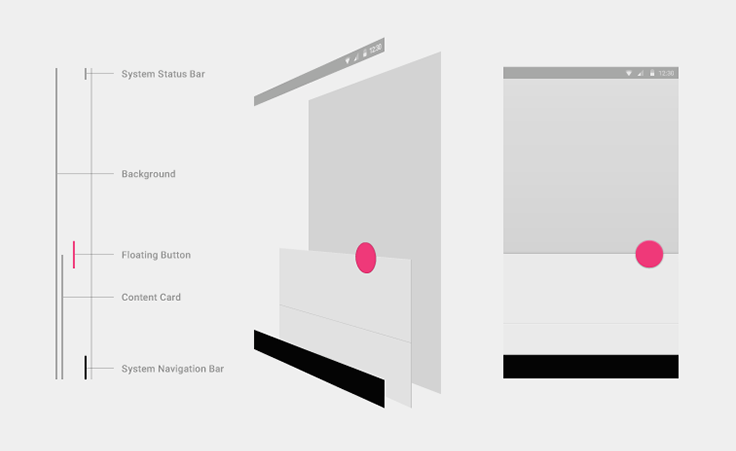
在下文开始之前,我想先让你看一眼最上面那张图,你是不是觉得这种展示方式仿佛在哪里见过?如果你曾经做过应用的banner或者是手机主题,那你甚至有 可能用过类似的方式来展现你们的产品。Google前段时间推出的Material Design也提到了布局的纵深感,在其中有这样一张示意图:

网页内的每一个元素,其实就好像是你 PS 文件中的一个图层,通过 CSS 的手段来定位图层,就好像你在PS里移动、缩放、旋转图层那样,本质上没有太多区别。我们都知道 PS 的图层面板中,越靠上的图层,在图片中显示越“往前”,而在 HTML 中,后出现的元素则会叠在先出现的元素上面。如果说图层就是一张张纸片,PS 中的图层管理是把一张张纸片叠起来,那么 HTML 中每出现一个新元素,就好像是新拿来一张纸,叠在原本的纸片堆上。
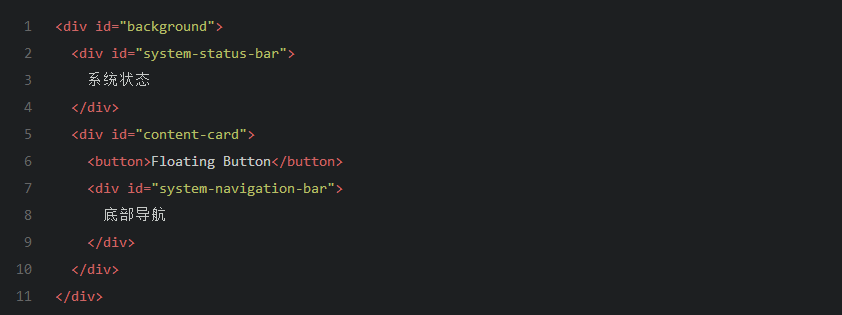
以上面那张 Google Material Design 的示意图为例,其 HTML 代码简单写下来大概是下面这样(我用div的id属性值来表示上面图中的部件名称,实际使用中请不要这么做):

我写这段代码的用意是展示 HTML 代码中的元素与实际页面上的层的关系。在 PS 中,只要图层之间的上下位置正确就可以,如果两个部分没有互相重叠,那么这两个部分的图层谁在上谁在下都可以。但是在 HTML 中,除了遵循最基本的“后出现在上面”的原则,通常还需要注意,如果两个部分属于同级,那么位置靠上的内容要先写(加粗“通常”两个字真意味深长啊哈 哈)。
在 CSS 的世界中,这种一个个表现得如同图层一般的 HTML 元素就被称为块级元素(Block Element)。
块级元素与盒模型
块级元素有两个默认的表现:
在没有规定宽度的情况下,它的宽度会自动撑满所能占据的宽度。
这些块会一个接一个的上下放置。
这是我觉得 HTML 元素为数不多的与 PS 图层不同的地方。PS 的图层更随意,HTML 元素受到的约束更多。
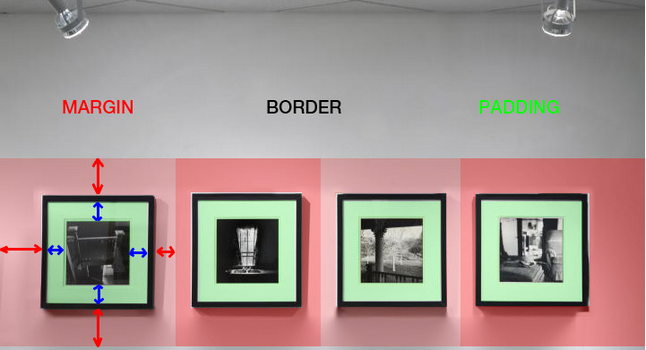
块级元素本身,则遵循着被称作盒模型(Box Model,也被称作框模型)的布局方法,你可能已经听说过padding和margin这两大基友了,也许还看过不少示意图,如果你仍然不懂…我也不想丢你一个抽象得只有线的图,请看:

最中央位于“画”的部分的,是为Content(内容),你的文字、图片或者其他子元素都会放在这里。画框与画之间的绿色区域(蓝色箭头所示长度分别表示 上下左右距离),就是所谓的padding(内边距),画框自然就是border(边框),再往外一层的空白(被染红了,箭头所示长度分别表示上下左右距 离),就是margin(外边距),在这里我用深浅不同的红色表示每一个“元素”的外边距,其实。在我的理解里,margin就好像元素伸出来的一只手, 拟人之后大概是这样:

当然了padding、border和margin的宽度、颜色乃至样式(仅限border)都可以分别设置,家庭的一些无框装饰画或者像是莫奈的睡莲那种三幅一联这样的,都是比较典型的三无(左右无内外边距、无边框)元素。
元素之所以又是内又是外,里里外外跟洋葱似的套那么多层,是因为 HTML 元素需要一个定位的基准。在 PS 中,所有的图层都是以该图层的左上角的像素点,相对于整个画布的位置来决定的(你打开窗口 —> 信息 面板,并移动图层的时候,就能看到这个图层的位置信息)。然而这种定位方式对于网页来说,并不现实,而说到定位与布局,那就是 CSS 的另一个非常重要且庞大的部分了,所以我们留到之后再说……
